Yes and No Funny Gif Image
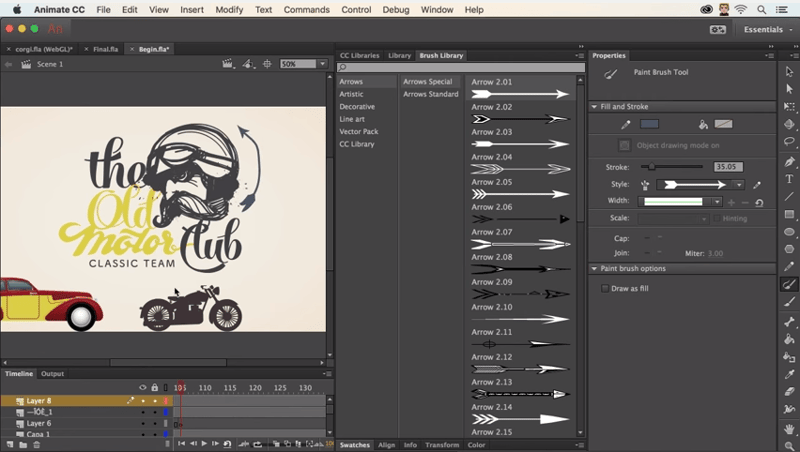
Blithe images are great. When they appear as memes and emojis, they are fun and bring laughter. And on websites they add dynamics. In this segment nosotros innovate 5 formats that surpass the classic GIF paradigm. So which format is the all-time GIF culling? GIF is a true veteran among all blithe image formats. Up till today, information technology is also the most commonly used format. A living fossil, if you volition. GIFs have outlived many other image formats and have persisted on the web since the early on days of the Net. Just think of times when the advertisement industry had zero better in heed than to produce wildly flashing advertizement banners and wallpaper the Internet with them. We have put together a clear infographic summarizing the contents of this article, including the five GIF alternatives and their compatibility with Net browsers. Since the early 2010s, the GIF format has been making a large comeback cheers to Tumblr, 4chan, and Giphy. They are shared with friends, e.g., Facebook and Whatsapp. Apart from its 90s charm, however, the format has a few downfalls that can negatively impact websites. Insufficiently large files result in long loading times and thus a poor page speed rating on Google. Resolution and color depth are likewise annihilation only contemporary, making animated GIFs wait amateurish in professional person environments. Fortunately, GIF alternatives with gimmicky fundamental data and more compact file sizes exist. Adobe'southward application Breathing CC is a way to animate SVG graphics. (Image: Adobe) The SVG format is a XML-based vector graphic and is equanimous of simple geometric shapes, such every bit curves, lines, or circles. Meaning it consists exclusively of lawmaking with information about coordinates, colors, color gradients, integrated texts, etc., leading to efficient compression. Despite their pocket-size file size, SVG files are scalable to whatever size without losing quality. Since SVG files don't shop actual pixel data, photos and screenshots can't be part of an SVG and shouldn't exist converted to information technology. The outcome would be quite different. Additionally, SVG files are animated with CSS, Javascript, or the XML-based SMIL. Hence, all data about the animation is also stored in text form. And don't worry about needing special programming skills. In graphics programs such as Adobe's Breathing CC or Svgator, the animations tin be divers as usual and exported as a finished file - without necessary programming skills. So if you're looking for lossless and scalable blithe graphics (e.g., for responsive websites and web applications), attempt out animated SVGs! Developed by Google, the image format WebP is related to the well known video format WebM. Further, WebP attains a college epitome quality than the established format JPEG despite its high pinch. Effectively, the file size using WebP is slightly smaller than JPEG, simply still quality and dimensions remain unchanged. Plus, WebP files tin can also incorporate transparencies just like PNG files. The same backdrop also apply to blithe WebP images. As with GIF, they are composed of several individual images using, e.g., one of many online converters. As for browsers: Currently, all browsers except for Internet Explorer and older Safari versions support the WebP format. With regard to Safari, Apple added support for the format in the latest Safari 14 version. To sum it upward: Know that you lot can use Google'southward format with a clear conscience as a replacement for JPG and PNG's static formats. Animated WebP is i of the corking GIF alternatives! GIFs are usually known every bit pixelated and as low frame rate images. And while in that location are ways to avoid this, the files then chop-chop go across the scope of what is tolerable online. PNG is the most universally used image format on the internet. It offers high color depth, partial transparency, good compression and image quality. APNG is basically PNG, just blithe. That is why it is superior to GIFs. Information technology offers all the PNG qualities, which GIF clearly doesn't. APNG is probably almost similar to GIF in terms of how it works. Both are composed of several private images and are then merged to create an blithe prototype. In other words, y'all throw a handful of pictures into a converter (e.g., gratuitous web-based programs or downloadable converter apps) and combine them to receive an APNG file. And when it comes to frame rate, at that place actually are no limits. You tin hands adjust how long each moving picture should be visible in settings. Equally perfect as this format sounds, it as well comes with its flaws - don't we all? APNG is bully, only its browser support is merely okay. Microsoft's Edge, Cyberspace Explorer, Opera Mini, and the default Android browser all don't support APNG. Only at to the lowest degree these browsers display the first frame of the animated prototype. The Takeaway: Although both these formats part similarly, technically, APNG is ahead.On the other hand, though, pretty much all browsers love GIFs. With HTML5, videos are integrated into websites just as easily as images. Modern video formats are, therefore, equally ideal as an alternative to animated images. Hang on a minute: HTML5 isn't even an paradigm format, right? Yes, you're right! Only information technology'south come to our attending that incorporating video clips into websites is possible just equally smoothly as it is with images. A few great video formats serve as nearly perfect replacements for blithe images, including WebM, H264 (MP4), and Theora. Videos in these formats are nicely suited for online use considering of their optimal pinch and lossless prototype quality. Plus, you lot fifty-fifty have the option to add sound. And lastly, HTML5 is uniform with any spider web awarding and thus is hands integrated into all. CSS animations are a flake of a stand up-out compared to other animated images because CSS is a stylesheet language, significant it defines the await or layout of websites. A bit of programming preknowledge comes in handy with this format, but it isn't a must. If you're a newb, for example, and like playing around until you lot effigy things out, then CSS3 may be the right pick for you likewise. A lot is possible with CSS3. You tin can add together movement to a website by changing individual CSS properties within a defined time. Moreover, Objects can grow, change position, shape, or color. Another cool aspect of CSS3 is its transitions (starting state and catastrophe state) to, for example, visually highlight buttons when hovering over them with the cursor. Further, more than complex keyframe animations (initial and final state plus diverse intermediate forms) allow entire objects to move fluidly beyond the page. These features may be used, for example, for then-called parallax scrolling furnishings found on many modern websites. A lot of modernistic websites apply CSS3 animations to add a dynamic component. To integrate fluid animations or curt video clips into websites, nosotros recommend using video formats and HTML5. Still, some scenarios in which animated images are better suited still be. For case, when it comes to transparencies. Videos don't support these, meaning only square formats are possible. But sometimes y'all want circular-shaped animations. And those demand transparency. Therefore, in this example, blithe images instead of videos are the correct option . Another scenario in which video formats may not be the best is when yous, for example, want to place several animated graphics on a page. That's because video formats eat more functioning than animated images do. And browsers similar Google's Chrome are designed to play one or 2 videos at a fourth dimension, which isn't conducive either. To give you lot a real-life example, we converted a short video in RAW format to GIF, APNG, WebP, and MP4 formats, each with a size of 600 x 600 pixels. And our results were equally follows: Since we used a simple blitheness, the quality remained pretty proficient in all of the formats—however, the resulting file sizes for each varied quite a bit. The GIF came to a whopping 2.26 MB and the APNG to an unbelievable 2.46 MB. The WebP format, on the other hand, just weighs 740 KB. But the winner, in our example, was the MP4 coming in at merely 370 KB even though the frame charge per unit was set at 30 frames per 2nd (iii times higher than that of GIF, APNG, and WebP). Then, nosotros would cull the HTML5 embedding of an MP4 video among the GIF alternatives in this specific case. Today nosotros cover:

Blithe SVG
Advantages:
Disadvantages:
Animated WebP images
Advantages:
Disadvantages:

APNG-blithe PNG images
Advantages:
Disadvantages:

HTML 5: video clips instead of animations (WebM, H264, Theora)
Advantages:
Disadvantages:
CSS3 animations (CSS motion pass)
Advantages:
Disadvantages:

So which GIF alternative is best?


Chris
When I'm not writing for the blog, I dearest to take pictures!
Source: https://www.pixx.io/en/blog/gif-alternative
0 Response to "Yes and No Funny Gif Image"
Post a Comment